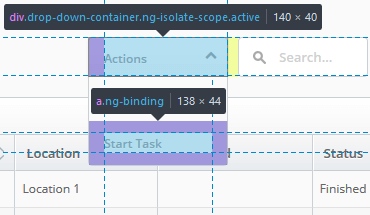
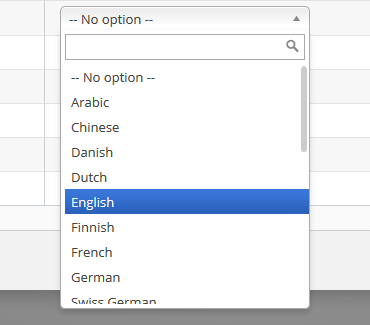
Dropdowns
Dropdowns are used when update actions are required or to trigger bulk actions.

.drop-down-container {
color
: #666666;
background-color
: #FFFFFF;
background-image
: linear-gradient(#ffffff,
#f7f7f7);
border
: 1px solid #c9d0d3
;
font-size:
12px;
font-weight:
600;
}

.drop-down-container {
color
: #666666;
background-color
: #FFFFFF;
background-image
:
linear-gradient(#ffffff,
#f7f7f7);
border:
1px solid #c9d0d3;
font-size:
12px;
font-weight:
600;
}

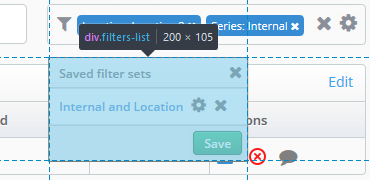
.df-profile-filters .filters-list header {
background-image
: linear-gradient(#ffffff,
#f7f7f7);
border:
1px solid #c9d0d3;
}
.df-profile-filters .input-container .save {
color:
#ffffff;
background-color:
#39c985;
background-image:
linear-gradient(#39c985,
#2d9b67);
border:
1px solid #c9d0d3;
}